I thought that this semester of Animation Mentor might be more interesting if I did a little more online chronicling of the work I put into an exercise. For the next few weeks, I’m working on animating a box lift. This will help me practice a few things: going from blocking to splining to refining and figuring out a work flow that will work for me, animating a character in which the weight distribution changes, and animating the subtle movements of the hands and feet. There are probably plenty more; really the entire animation process is still less than a year new to me, at least in terms of actually doing it.
This is the first week of working on this exercise, so the only thing (and I’m going to be speaking in first-person plural) we’re going to worry about for now is getting some nice strong easy-to-understand storytelling poses for the shot, as if the shot was going to be told in comic book form. We won’t even worry about timing yet. I’ve already shot some video reference of myself picking up a box, and drew some horrible-looking sketches of the poses I think I might want to capture:


(By the way, when shooting video reference for something like this, you must use a truly heavy box. If you’re only pretending a box is heavy, your weight won’t shift realistically. When you pick up a heavy box, you shift your weight to stay in balance. If you shifted your weight that much with a box that is actually very light, you would fall down and go boom.)
OK, so we have nine poses there. That should work nicely, yes? There are some balance issues with a few of those (I’m not a great 2D artist), such as the last two, in which the feet are displaced too far in front of the hips. But oh well! Just as long as we don’t make those same mistakes in 3D. I might another pose between the last two with him lifting up his front leg to help him get a grip on the box while he slides that front hand forward. I had it in the video reference, but it didn’t make it to my sketches for some reason, but it could add some extra believability.
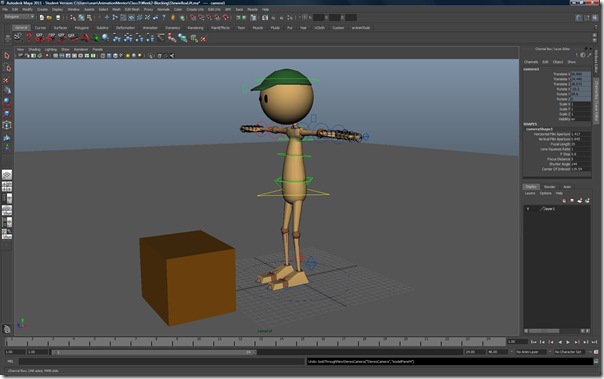
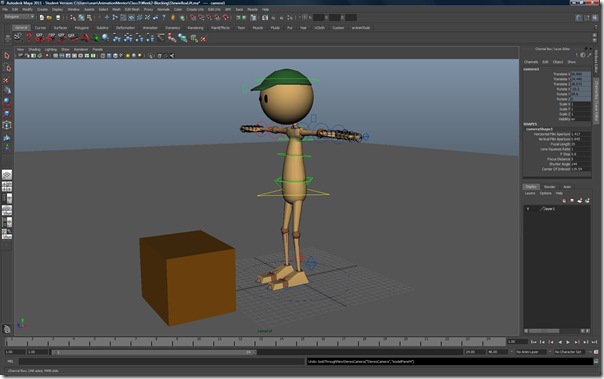
Here’s what we’re starting with:

Our character in his T-pose. Boring. But I added a green hat and a brown box. Maybe he works for UPS and this is his last shipment of the day. He’s tired, but he’s happy this is the last piece of work for the day. And it’s Friday and he gets the weekend off, so in a way he’s even a bit excited. I also moved the camera to a bit more of an angle so it’ll be easier to see both legs at the same time.
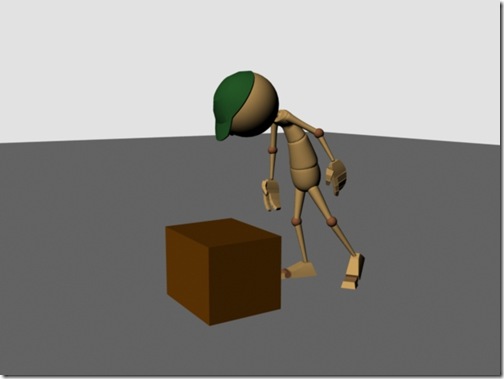
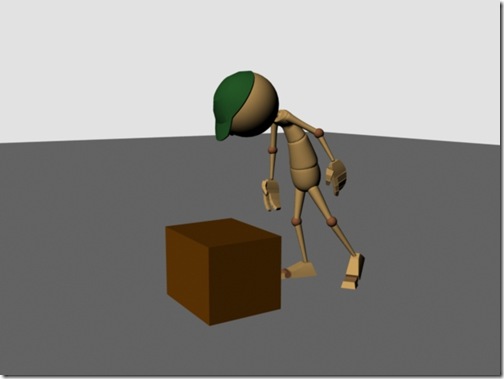
OK, pose #1. He’s looking down at the box, slightly hovering over it, getting a quick idea of its size and shape. Oh, one thing we need to think about is whether to IK the spine or not. In my last class, I always did; it just seemed to make animating something like a back flip or a quick slip easier. But here we know we’re going to have our box resting right on torso by the final few poses, so the spine will really have to bend around the box. So, for this shot, I think we’ll keep the spine in FK. Besides, I should get some practice with FK spines anyway, yes?
OK, here’s what I got:

We’ll change the lighting and the exact camera framing later (the shadow on his spherical head look terrible and hides his eyes). The front hand was hard to place; for the sake of an easier-to-read silhouette, I’ve placed it farther back and a little more outward than someone in real life probably would. Other than that, I think it’s OK for now.
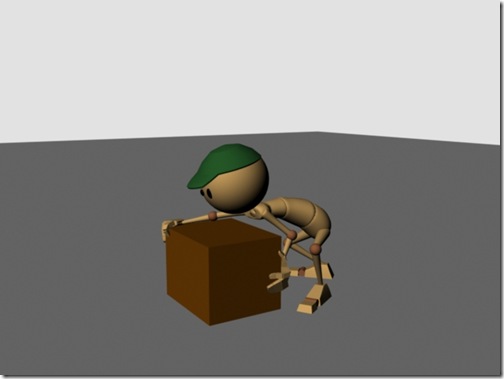
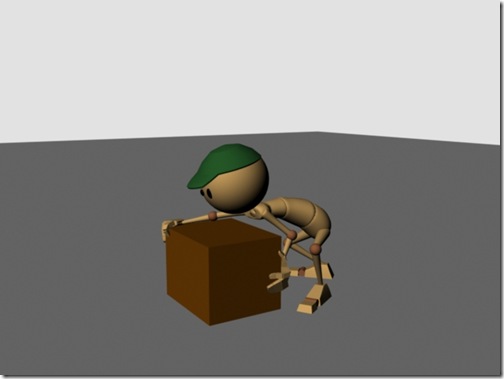
Pose #2 is quite a change. His feet come forward, he bends way down, and he places both hands on the box, preparing to tilt it forward to see how much it weighs and to get a grip underneath the box. But for pose #2, he’s just putting his hands on the box; he’s not yet applying any force to it.

This was a difficult pose because the guy gets into such a little scrunched up form, yet we still want the position of the arms and legs to be clear. It’s posing a form like this that really makes the character’s wacky geometry noticeable. His arms really are barely long enough to be wrapping themselves around a box that size, and he has to tilt his big old head way up there to prevent himself from smashing into the box. (I could’ve just changed the box’s size easily enough, but I wanted to treat this shot as if I had been assigned it in a feature film and did not have that option.) In my sketches, I had the hips much higher in pose #2, but here Stewie (as the character is called) has to have his hips farther down so that the arc of the spine can look OK without Stewie’s head going into the box. The back leg is a challenge because we want its position to be clear, yet there’s so much stuff in front of it that can block it and intersect with it.
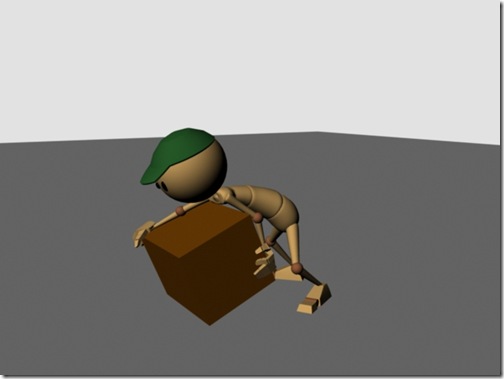
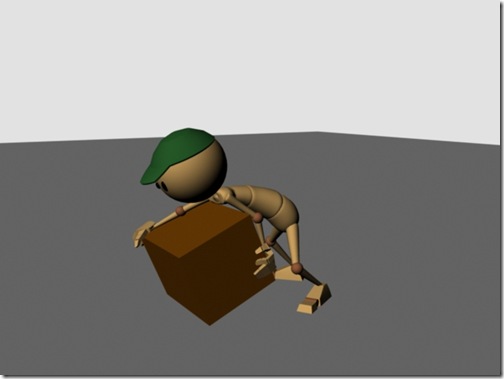
Pose #3 is very similar:

As we can see, the hands stay mostly the same (I did move the fingers around just a bit, especially the thumbs). The back foot comes forward. The hips go up and tilt up so that Stewie does not hit himself in the chin while tilting the box forward. The back arm is kept straight. Hopefully this will look much better with lighting so we can get some shadows on the ground.
Pose #4 mainly consists of Stewie shifting his hands. He’s not yet lifting the box, but he’s preparing to. The box is now tilted forward, so he can slide his front hand down to the bottom and wrap his fingers around the edge. The back hand will slide to the other side, out of view. While we’ll have to worry about that back hand’s position for the sake of the section of the back arm that the audience can see, we won’t have to worry about it’s rotation or the curl of the fingers; they will be invisible, so who cares?

Pose #4 and #5 are really combined here. The original intent was to have pose #4 show mostly just the hand shifts, and pose #5 would show the downward movement of the hips. But due to Stewie’s wacko anatomy and short arms (compared to the size of the box), he has to move his hips just to be able to reach the bottom of the box; he can’t shift his hands without moving hips. This is obviously going to be sheer torture to animate! I originally also wanted to keep his spine in the same sort of curve as the previous poses, but that would case his head to go through the box, so his spine is going to have to change curve directions for this pose.
As we can also see, the back arm is completely hidden from view, except for just the very upper part of it, which we can see attached to the shoulder, so the placement does matter, though the curling and rotation of the fingers does not. I’m also cheating with the arm; it’s actually intersecting with the box. But it’s out of view, so who cares?
The back foot and leg was also quite tricky. We don’t want them completely hidden from view, yet there’s hardly any room to show them. I think what we’ve got here might work, but I’m still not 100 percent happy with it. What other solutions are there? I’m not sure at the moment.
OK, on to pose #6. This will be fun; Stewie is now actually lifting the box. We will have to shift his hips back to keep him in balance. His hands will pretty much be in the same position, though perhaps we can shift the front hand forward a bit for a better grip.

OK, so he only shifted his hand a little. And I curled the very end of his back hand around the back edge of the box, so you can just see it. A nice touch, perhaps? Or perhaps it makes his arm look too long on that side? Eh, we’ll leave it in for now anyway and we’ll see what my mentor says.
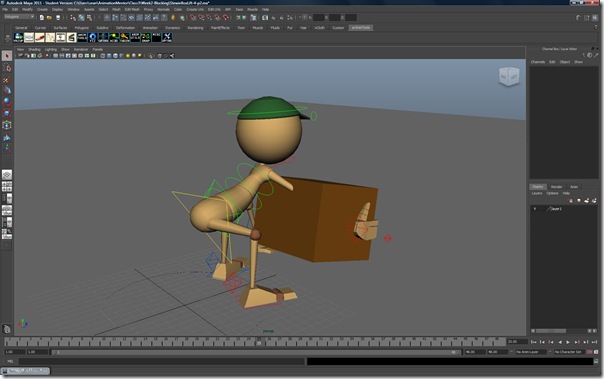
At first glance, this pose looks so similar to the last one, you might think it was quite simple to pose. On the contrary; I found it the most difficult to pose yet, for two reasons: firstly, Stewie’s anatomy is just too small to pick up a box that size. If you see the pose from another angle, you’d realize how much cheating is going on just to get that front arm to look OK and not intersect with the box. That back arm is going almost completely through the box, and, as you can probably see by the position of Stewie’s shoulders, Stewie is really standing to the front side of the box. Who would ever pick up a box like that? Secondly, getting the balance right took forever. We really have to do it by eye, and it’s almost like trying to draw a perfect circle; it always seems to look just a bit off and you feel like you could just sit there and tweak it forever. A little back, a little forward, no, back again, a bit to the side, etc. On and on. It is easy to go mad. At a quick glance, I think what we have here is at least good enough to move on to the next pose, but part of me still feels like something is still a bit off, still a bit out of balance. Oh well; we do have a due date, so let’s move on.
Oh, I also don’t like the position of the back foot and leg; they are too hard to see. However, I didn’t want to move the feet at all for this pose; Stewie is picking up the box, after all. I can’t imagine someone one change his footing too much as he’s just starting to pick up a box.
Again, getting some light and shadows in the final renders should help; right now it’s difficult to tell how high he’s lifting the box.
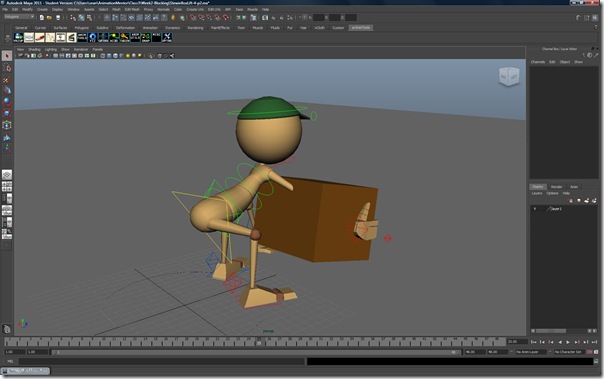
Here’s the pose from another angle, showing all the cheating being done:

Yikes!
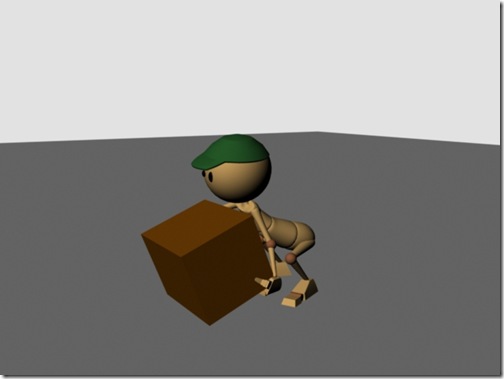
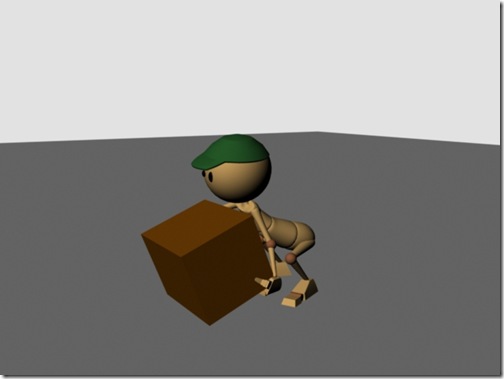
OK, on to pose #7. The trick with #7 is that Stewie has lifted the box up past his waist. In our last pose, Stewie is lifting the box with his arms and spine the most; in pose #7, he’ll be using more leg power to stand all the way up again, but he’ll also be changing the direction of the curve in his spine and using his arms to the bring the box in closer to his chest (so that, obviously, it will lean on his chest, and he’ll be thankful he’s not a woman).

This pose wasn’t quite as time consuming, but the balancing act was still tricky, and I’m still not sure I’ve got it quite right. I also rotated the front foot out a bit to make the outline of the leg clearer, plus a foot between those two poses might add a touch of believability to the animation. Similarly, I moved the back foot forward a bit, so that the leg didn’t look so much like it was coming out of the hand. We still want to keep Stewie balanced, so there’s only so far we can move the foot like that, obviously.
Again, there’s some major cheating going behind the front of the box there. Perhaps next week we’ll take out the tiny portion of the back hand that’s visible; it looks like he might need to have that hand on the bottom of the box at this point, instead of way over there. But I’m not sure.
My favorite thing I did here was to lower that front shoulder and tilt it towards the camera a bit; it really makes it look like Stewie is putting some effort into keeping that side of the box up, which could be some good setup for pose #8. It gives the tiny portion of the back arm some room to be seen, and helps make the outline of the front arm more visible.
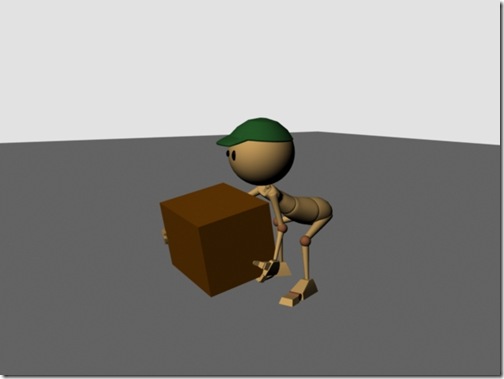
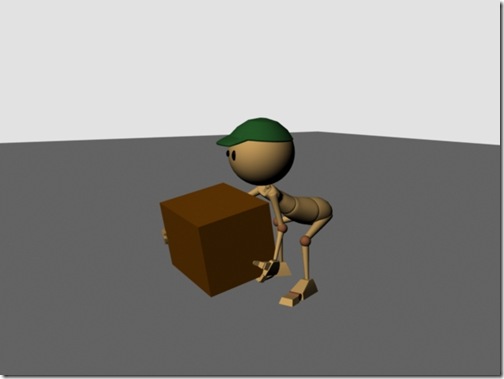
All right, I think only two more poses are really needed. In pose #8, Stewie will have his back more straightened out, really standing up as tall as he can with such a large object. But to help him get a better grip with his front hand, he’s going to bring his front leg up a little and let the box rest on it just for a second so he can shift his arm easily. Which means – a one leg balancing act. Oh boy. Ugh.

The invisible hand behind the box is really way out there. Perhaps next week I will use FK on that back arm; we really just need to control how that little upper portion of it that’s visible looks, and doing it with IK means animating the upper arm by animating the hand, which could become frustrating. Also, if we light this scene, our messed up hidden half might show in the shadows. But we won’t worry about that this week, I suppose.
So there’s our pose #8. The box is really close to Stewie now, he’s really brining it in close. In my original sketches, I had planned to have Stewie hold the box from the outer bottom corner, but his arms are just to short, and stretching them looks ridiculous. So instead I think we will have Stewie hold the upper part of the box, more like he is now, but we’ll try to straighten out his arm if we can. I hope it is clear what Stewie is doing: bringing up his leg to help shove upwards so he can get the box into his final grip so he can carry it somewhere (good thing I’m not animating him walking with the box – yet). It’s pretty nice having that back hand completely hidden and not having to worry about it, yes?
OK, one more pose. In pose #9, Stewie will be in his final position, the box firmly resting on his chest, Stewie leaning back a little bearing the weight and ready to walk around with the package.

As always, the balance was tricky to get, and every time I look at the pose from a different angle, it feels just a bit off balance somehow. But you have to stop tweaking eventually. Here we’ve got a straight in the front arm, just like I wanted, running across the top edge of the box, something I didn’t exactly plan for, but I think it will work since Stewie’s arms are too short and my box is too big for Stewie to the reach the opposite corner. As you can see, we also have Stewie’s fingers from his back hand just barely visible on the underside of the box. Stewie’s spine is mostly straight and leaning back, so Stewie is bearing a lot of weight on his chest.
And – I think that’s pretty much it!
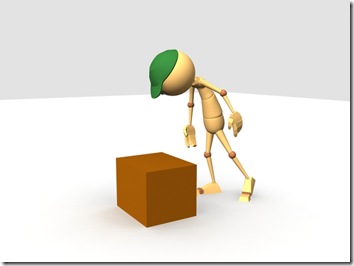
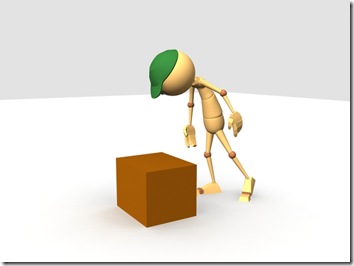
Finally, let’s render those eight poses with mental ray. It takes longer to render, but it can put in some simple shadows we couldn’t get before. (And we don’t even have to set up lights, woohoo!)








Hmmm. That white ground with the green hat and brown package makes him look more like an elf.
And that’s it for this week! Hopefully I’ll continue to blog like this as I continue my assignments, but who knows. I’m often busy and tired.
! I can’t draw very well at all, but this device should at least make it much more fun and convenient to practice, if I can ever find the time. (I am still quite interested in learning the craft.) But it’s also great for animating in Maya; it’s just easier to move around the screen than a mouse. There’s so much more precision you can get in your cursor movements, and it’s much more comfortable for the arm, hand, and wrist when you’re animating for hours on end (though my back posture is still awful since I have no way to get a monitor at eye level or higher). I really should’ve bought one earlier.
, which I’ve been scanning through. It seems to give a great beginner’s overview of the comic-drawing process, but I wish it went into more depth; it sort of just touches the surface of a bunch of topics. It’s still nice as an intro, but I’m going to want more eventually… If anyone out there knows of any good drawing books, let me know! Especially if they’re oriented to the more cartoony side. Or good drawing videos on YouTube… I found a few, though I haven’t spent any time with any of them.
) came out recently. Aside from some awful cheesy dialog here and there and some awful cheesy feel-good pop music accompaniment which does not at all go with the magical mysterious spirit of the book, the trailer looked interesting. Visually, it was quite good; I think they really captured the look and feel of the world, and the casting seems good. I hope Howard Shore’s score suits the film better than the trailer music. Shore is responsible for the brilliant Lord of the Rings scores, but most of his other scores have been more standard; I hope his work for Hugo is more melodic and fantastical. I look forward to hearing what he’s come up with. And I do hope to see this film in 3D.